How to Design a Website? Trends in 2024
In 2024, web design has entered a new level of creativity and technological advancement, transforming the mode we experience the digital world.
Web design has come a long way - from simple, text-based pages of the 90s to today's dynamic and visually complex sites. This evolution is driven not only by technological progress but also by changing user expectations and behaviors.
Nowadays, when a website often serves as the first contact with a company, the importance of its design is more relevant than ever.
Designing with Artificial Intelligence (AI)
In 2024, one of the leading trends is artificial intelligence (AI) and advanced algorithms to create unique and dynamic designs.
Generative design uses AI algorithms to analyze vast amounts of data, including user preferences, design trends, and behaviors on the site. Based on this analysis, AI can automatically generate website designs that match current trends and are optimized for UX/UI.
This allows designers to focus on more strategic aspects of design, such as creativity and innovation, leaving AI to handle data analysis and generate initial design concepts. Applications of AI in web design include:
- Automatic page layouts optimized for devices and screen sizes.
- User interfaces based on the behaviors and preferences of site visitors.
- Selecting color schemes, typography, and graphic elements in a way that best reflects the brand or targets a specific audience.
Dark Mode
Dark Mode, or Dark Theme, has become one of the most popular trends in web design in recent years.
It is a feature that allows users to switch from the traditional light background of a page to a darker one, usually black or dark gray.
Text and other interface elements are adjusted to contrast with the dark background, often involving a switch from dark text to light.
Dark Mode key benefits:
- Eye comfort - Dark Mode is often seen as more comfortable for the eyes, especially in low-light conditions. It reduces the emission of bright light, which can decrease eye fatigue and discomfort during prolonged use of devices.
- Energy saving - Dark Mode can save energy on devices with OLED and AMOLED screens. Its dark pixels consume less energy, which can extend battery life.
- Aesthetics and style - Dark Mode is often perceived as more stylish and modern. It can give a website an elegant and sophisticated look, which is especially popular among users who appreciate minimalist and fashionable design.
- Reduced distraction - a dark background can help focus attention on the content, reducing distraction caused by bright interface elements. This is particularly beneficial when reading or browsing content in dark conditions.
- User preference adaptation - including Dark Mode as an option on a website allows users to customize the site’s appearance to their individual preferences.
In web design, implementing Dark Mode requires careful planning of contrast and color schemes to ensure readability and aesthetic appearance. Designers must also be attentive to how user interface elements, such as buttons and links, are presented in both modes to ensure consistency and intuitive use.
![]()
Cross-Platform UX
Cross-platform UX (User Experience) is a trend in web design that focuses on creating consistent and efficient user experiences across different devices and platforms. In an era of increasing device diversity, from smartphones and tablets to laptops and desktops, ensuring a uniform UX has become essential.
In Cross-Platform UX, the key is designing with consistency in mind. The idea is for the user, moving from one device to another, to experience a similar look, functionality, and overall impression. This includes a uniform color palette, similar layouts, and a consistent typography and graphic style.
At the same time, cross-platform design requires considering the specifics of each device. For example, the interface on a smartphone should be optimized for touch control and a smaller screen, while the desktop version may offer more advanced features and more space for content.
In addition to visual aspects, it is also essential to ensure that the site functionality is consistent across different platforms. The users should be able to easily find what they are looking for, whether using a smartphone, tablet, or computer.
Read more about UX
Distinctive Typography
In today's world of abundant information, where the user's attention is a valuable commodity, fonts play a crucial role in communicating essential information, building brand identity, and establishing an emotional connection with the user.
Rather than conventional, subdued fonts, bold fonts stand out among other page elements, compelling users to engage further with the content. Typography plays an essential role in creating a visual hierarchy on the page.
Using different sizes, weights, and colors allows designers to effectively guide users through the page structure, highlighting the most relevant elements and facilitating navigation.
Additionally, using typography appropriately can significantly improve the readability of content, especially on mobile devices, where limited screen space requires transparent and more focused messaging.
Distinctive headers, highlighted slogans, and accents placed strategically facilitate quick scanning of the page and understanding of its main points.
Augmented Reality (AR)
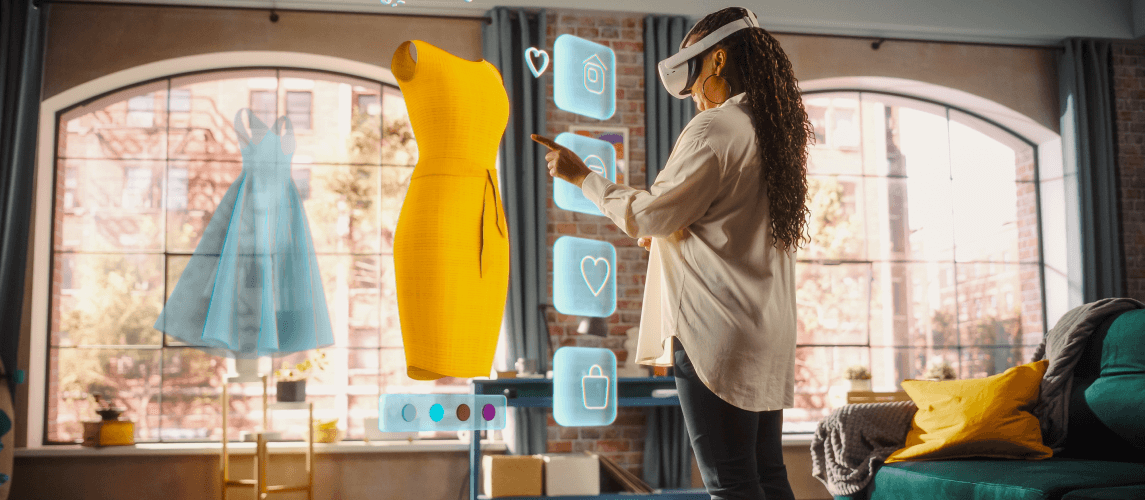
The integration of AR (Augmented Reality) in web design enables the creation of unique, interactive experiences that go beyond the traditional screen limitations. With AR, users can interact with products or services. For example, online stores can offer virtual fitting rooms, allowing customers to "try on" clothes or accessories directly through their device's screen.
AR opens the door to multiple applications that raise the interactivity level and engagement on the websites.
- In the education sector, AR can enable students to explore complex scientific concepts through three-dimensional models and simulations.
- In tourism, sites can use AR to offer virtual tours of hotels or tourist attractions, allowing users to "visit" places before making a reservation.
- In the real estate industry, AR allows virtual tours of homes and apartments, which is particularly useful when physical visits are limited. For retail stores, AR can revolutionize how customers browse and purchase products, allowing them to visualize how a particular product would look in their home.
We will analyze your business needs and suggest how to address them.
Hyperrealism
Hyperrealism in web design is characterized by the use of graphics with detailed and realistic quality, often difficult to distinguish from real photos or objects.
Techniques such as advanced 3D rendering, detailed textures, and realistic lighting effects create elements that attract attention and arouse interest. Hyperrealistic images find application in product presentations, architectural visualizations, and more.
Hyperrealism has a significant impact on how users perceive a brand. Realistic visualizations of products allow for a detailed acquaintance with their features, which can increase trust in the brand and have an impact on the decision to purchase.
Using 3D Elements
WebGL technology, or Web Graphics Library, enables complex 3D graphics directly in the web browser without additional plugins.
This allows designers to create more visually advanced pages, including interactive product models, elaborate data visualizations, and complex virtual environments.
The use of 3D elements on websites significantly enriches the user experience.
Interactive 3D models allow for a detailed product examination from every perspective, which is invaluable in the e-commerce, design, and architecture industries.
Designing with Emotional Intelligence
It's also worth mentioning the concept of designing with emotional intelligence. It emphasizes creating products, services, or experiences, considering the users' emotional reactions.
This design approach focuses on recognizing and effectively addressing the emotional dimensions vital in human interaction with technology.
Examples include features such as error messages or interfaces that dynamically adjust to the user's current mood.
Summary
Adapting new trends in web design is essential for maintaining relevance, competitiveness, and innovation. In an era where users expect more from online experiences, websites must attract attention and offer value and functionality.
New trends allow for more engaging and interactive experiences that keep users on the site longer.