Design optimized in terms of UI/UX: Axure vs Figma
Design concept is half the battle. Choosing the right design tool has a big impact on the process of achieving your goal.
In the article, we decided to focus on two solutions supporting the design of wireframes, mock-ups, and prototypes - Axure and Figma.
We wanted to analyse their functions and tried to answer the question: Which one to choose and why?
Brief history of compared tools
Axure is one of the oldest software for prototyping web and desktop applications. It appeared on the market in 2002, long before Figma. It was a pioneer in this field which did not require programming skills. It also provided the possibility to design without a code, and to see the effects of work almost immediately. These three undisputable advantages made it the best until competitive tools had appeared on the market - Sketch (2010), InVision (2011), Adobe XD (2016) and Figma (2016).
Figma was created to fill a gap in the field of provision the free graphics software for professional use. The first stable version of this application was released on 27th October 2016. From the beginning, it gained great popularity among users, but it was only in 2020 as it won an extremely strong market position. In summaries, UX surveys, or reports for UI and UX design, Figma is always included in the TOP10. Brands such as Apple, Airbnb, GitHub and Amazon are known to have used services of this program. In addition, a 2020 Forbes article guaranteed the company global recognition.
Costs
This aspect seems to be extremely important for individual users. This is due to the increasing interest in UX design and the value it brings. Today, it is performed not only by UX designers, but also by those who publish on the Internet – bloggers, influencers, and marketing departments in organizations. An access to such platforms provides a possibility of adaptation of the entire content architecture, including the design of various graphic forms, e.g., infographics or social media posts.
Moreover, for UX designers and organizations creating IT projects, these are standard work tools, the value of which is assessed not on the basis of price, but functions optimizing the time and number of performed activities. In the process of choosing the right solution, it is initial to focus on functionalities it has, for instance, the possibility of designing a WCAG 3.0 compliant user interface, which support RWD technology, without the need to re-design separate views for each device. Creating advanced prototypes with diverse forms of interactions and interdependencies, e.g., for online stores, computer games, or software from a given industry. Which both parallel and unlimited in form of cooperation with other teams involved in the project, as well as with Clients.
Axure is available in three paid versions (Axure RP 10, Axure RP Team, Axure for Enterprise) from $25 (per user), $45 (per user) and negotiated rate for large companies (as a monthly subscription or annual fee). The price list is to be found at: https://www.axure.com/pricing. A big advantage is the possibility to test the program during a 30-day trial version. Essential information for users of Axure RP 9! After upgrading to Axure RP 10, the system loses its lifetime license.
Figma has a free Starter package (free version with many limitations) and paid versions: Professional ($12 user/month) and Organization ($45 user/month). For more information, visit the provider's website: https://www.figma.com/pricing/. What is interesting, despite many limitations of the basic package, e.g., the creation of only one project, it is an extremely popular option among users.
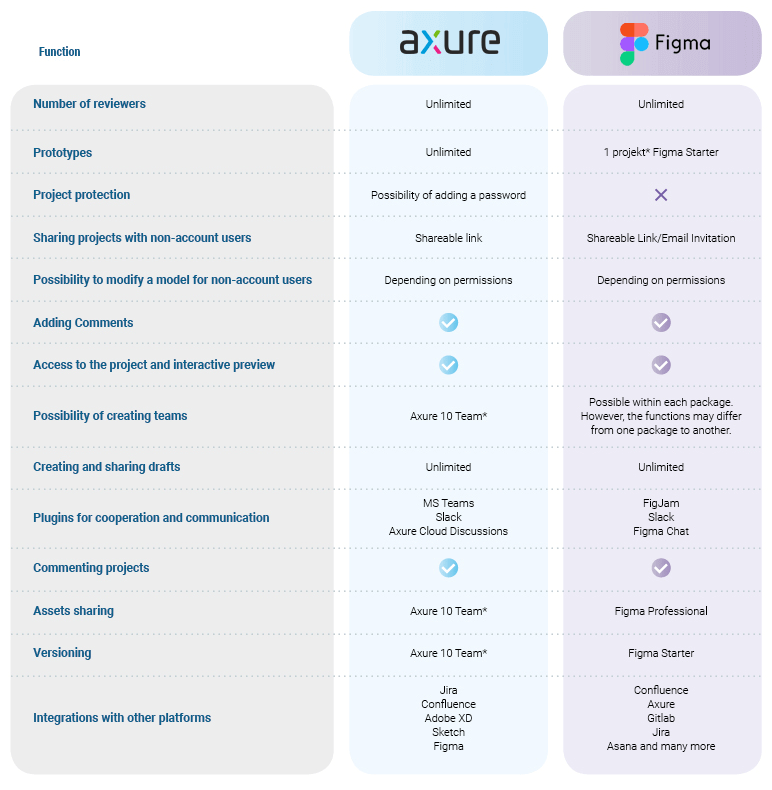
Differences in functionality are presented in the form of tables situated below the price lists. This provides the possibility to easily check which functionalities are available in which version.
Multi-platform solutions as a standard
The availability of a given software on any operating system is a standard for Clients. It no longer applies only to the popular ones, like macOS or Windows, but also to systems supporting mobile devices. This trend applies to advanced computer programs, which eventually were supposed to be desktop applications.
Customer expectations are constantly increasing, and that is why IT solution providers must also adapt to this. If a Client visiting the Play Store or App Store does not find the app, he/she is looking for, they will be dissatisfied and will quickly look for an alternative.
Is it convenient to use the mobile app on devices like smartphone or tablet?
Not necessarily, but therefore innovative technologies like MHC or Chromecast were created - to be able to display their content on large screens, e.g., for presentation. Within a mobile application, it is possible for a Client or other employees to view mock-ups and add feedback with the use of comments even while being on a business trip.
Axure is available as:
- desktop app for: macOS and Windows,
- mobile app - the Axure Cloud (2019) for iOS and Android.
Figma is available as:
- desktop app for: macOS and Windows,
- website app for use from a web browser,
- in April 2021, Figma presented a demo for iOS and Android apps on their YouTube channel. It is currently in the beta testing stage.
Access to the digital resource database
The use of multimedia libraries makes it much easier to design forms, graphics, mock-ups, or user menus. Some of they are built into the software, some may be downloaded for free (as plugins), and some are paid.
In the multimedia libraries, one will find ready-made sets of components that contain, among others,
- auto-forms, icons, buttons for creating infographics or CTA,
- menu panels, toolbars,
- templates, themes, and colour palettes that can be modified,
- custom fonts, tables, and many types of charts.
In addition to ready-made sets, designers may also make use of features for adding a specific style to these components. For example, a simple data table can be processed in such a way that it becomes an eye-catching graphic. This can be achieved with:
- change of colour – highlighting a significant fragment,
- format of a header or text with the use of italics, bold, or underline,
- filling in the table area – adding a background (e.g., image or gradient) or changing its transparency,
- custom effects – a possibility to set the full or partial frame or remove it completely,
- create a 3D effect, add shadows, or rotate the header vertically,
- grid layout – a possibility to check whether a data in the table will look better vertically or horizontally and what number of elements in one line is optimal.
As a tool for creating mock-ups and prototypes, Axure has a built-in assets library, which the provider calls a "widget library". All its features focus primarily on functionalities. The most used elements are buttons, rectangles, circles, placeholders, headers, text blocks, lines, hot spots, or dynamic panels. It is also worth distinguishing elements useful for describing mock-ups such as sticky notes, arrows, markers, and a collection of icons. Moreover, UX designers can import their own graphics into the program. A huge set of available functions is sufficient to create a functional mock-up or prototype.
An advantage of this system is the possibility of installing widgets from the Provider's website and sharing those created by other designers. Apart from the library, there are other digital resources available, for instance templates, interfaces for mobile devices, and tools for designers https://www.axurethemes.com/axure-templates.
Unlike Axure, Figma has extremely rich digital assets divided into categories. The platform has gained popularity among UX designers with immense variety of available resources and lack of additional fees. To browse the database, just select "Community" in the user panel. Remember also to customize the Figma platform for your project by installing the plugins before the beginning of work. Its download is highly intuitive, it takes only to press the "Install" button.
How was such an enormous number of resources gathered in one place?
The community plays a huge role in the design of templates and components which are then available on platforms. Designers share their work and ideas that can be imported into libraries. In both examples, there are also paid options, but the vast range of free plugins and extensions creates opportunities for effective work and customization of the platform.
Cooperation aspect
Collaboration is a key element in the co-creation of complex projects. It enables the project to be divided into smaller parts, sometimes even among a considerable number of employees. Working in such a system significantly speeds up the entire process, provides a possibility to follow the progress of a project, and to comment on the work of others and make the necessary modifications on an ongoing basis. It is also worth remembering about the possibility of previewing projects and reporting comments or doubts at every stage of work.
The most popular features to enhance collaboration.

Aspects and functionalities initial in the process of UX design
Regardless of whether one plans to create a wireframe, or low or high-fidelity mock-ups, the work begins with the creation of a "Design System", so the ready-made components used in the project. In order to create it, it is necessary to determine the recipient of the product, market needs, familiarize yourself with the industry specification and understand the brand.
The "Design System" includes, among others:
- style guide – i.e., visual identification, a set of guidelines regarding typography, colour, communication with the user and other elements of visual identification
- ready-made component library
- technical and functional documentation
- elements related to usability and availability
In the process of designing, one should also remember that the mock-ups have to be appropriately adapted to the devices on which end-users will perform them. These are no longer just computer screens, but various mobile devices from smartphones to tablets and Smart TVs.
The content of a project and all its elements should use the Responsive Web Design technology.
As there is a huge diversity of both projects and expectations of Clients, there are other functions which are worth paying attention to.
- Intuitive operation
Axure is not the easiest tool to use. At first, one may feel a little overwhelmed by the number of tabs and functions. Although the application works in the technology of drag-and-drop and has an extremely extensive interface. For example, if one inserts a widget from Axure library, there are a lot of hidden features. Some of them relate to component styling, some to giving interactions, and some are for prototype design. What is more, the user's dashboard and side panel hold even more functionalities.
Advanced UX designers may not agree that Axure lacks intuitiveness. However, that is due to their experience and the fact that they got used to application's interface. It is true that it will take much longer for a novice to learn the entire system and its operation.
Figma is much more intuitive, which is proven by dynamically increasing number of its users all around the world. It also has a drag and drop interface, a main panel and two side panels. When one clicks on an item, on the right side there appear parameters of the object which are divided into sections, it makes the navigation through the application much easier.
Users got used to the fact that the number of functions after the first run is quite limited. Paradoxically, it is an advantage of this software because one does not feel overwhelmed. Everyday use also facilitates an installation of plugins chosen by the user, which will be selected according to the needs and habits. It provides a possibility of working on a tool that is perfect for a given user.
It is also initial to mention an enormous number of educational materials, including video tutorials or instructions in the form of gif, which are provided by users. Moreover, there is a huge support from other Figma users, both in the form of plugins created by them (which are for free or paid), or Forum replays.
- Creation of variants of ready-made components
Axure provides the Component Views function, which creates several variants of the same component on the basis of an original. They can be freely modified, and the changes one makes will be visible, depending on the configuration, in all the designed components or only on the selected ones. Such a change will be visible within the entire project, in all the views designed to this moment. It is a solution that makes it much easier to work on a project.
Figma did not offer such facilities until 2020, while the improvement of functionality provided the possibility to create ready-made components - "Variants.”. With them, it is possible to determine the base for new components and then modify them to current needs. Because of this change, Figma adapted to trends and became a competitive product.
- Cloning individual components or groups of components
Axure has no limitations in this aspect. With the copy/paste command, which is well known to all computer users, one is able to duplicate any number of components among multiple projects.
In Figma, this process can be made slightly different, and requires the installation of Sketch, Illustrator, or appropriate plug-in, e.g., Convertify Figma to Sketch/XD, Unfortunately, it is not very practical when it comes to a large number of elements.
- Responsive Web Design technology support
Axure has a built-in feature for RWD called Adaptive Views. It provides the possibility to accelerate the adjustment of views for many devices with different parameters (breakpoint).
Breakpoints are graphic values in pixels. They determine an appearance of an item in a given view, for instance, on a tablet or smartphone.
The effects of the work can be observed by opening the view in any browser. What is more, there is still access to breakpoints of each component on multiple pages and there is a possibility to modify them according to the needs.
In Figma, the problem of designing several different views was partially solved with the Breakpoints plugin. However, it has a limit to the view of the entire page. The other solution is Adaptive Layout. It is to graphic design the user interface, which will adjust to different screen sizes. It usually uses multiple fixed layout sizes and when the system detects the size of the browser, it chooses the one that is most suitable for the screen, e.g., of a smartphone.
Prototype creation
The principle for the creation of a prototype is its optimization - the fewer actions one performs, the better. As a result, what is important in the case of creating interactive mock-ups or responsive prototypes is the wide range of functions to effectively support business logic.

Below, we present more advanced elements that significantly speed the design process up and reduce the workload on the prototype.
- Wide range of interactions on finished components and many more
Axure has six basic types of interactions: events, cases, actions, text links, style effects, and animations. Each of the above-mentioned categories provides a possibility to include individual parameters for entire pages, components, widgets, drop-down lists, checkboxes, or even text fields.
Figma consists of only the most basic functions, for instance, screen transition effects, linking to one screen or element, setting the points of start and end. In turn, to hide one item on the screen, it will be required to navigate through the layers. It is possible to use the Smart Animate plugin, which is to liven up the mock-up with the use of animations.
- Cloning Interactions assigned to components or whole views
Axure was able to quickly copy the already defined values, format and interact with designed elements or views from the very beginning. This function is because Axure was created not only for the purpose of designing wireframes, but also for the purpose of creating advanced prototypes.
It works similarly in Figma, it is important to enter the prototype creating mode – otherwise one will only copy the values of formatting elements with no interactions. Until recently, this was not possible, but the new functionality gives greater prospects. Previously, designers had to view the values of prototype elements and manually set them. This may not be problematic if there are several screens for mobile viewing to prepare, but in the case of more software interface components it was simply tedious.
- Exporting an interactive mock-up prototype (to HTML)
In Axure there is a built-in feature to export the designed mock-ups (also prototypes) to HTML. By choosing this feature one is able to share an interactive mock-up with other users for viewing.
In Figma, there is a need to install Anima for Figma plugin to export HTML or CSS codes of mock-ups. In the free version there is a possibility to export only one project.
- The system also provides a possibility to set multi-conditional interactions and mathematical functions
Axure provides a set of advanced interactions that allow for giving a specific function with the if/or formula. Thanks to this, for example, within one view of a cart, one is able to recreate its interactivity. There is an option to determine notifications that are displayed after meeting some conditions, e.g., if the price of an order reaches the x amount, a field to enter a discount code will appear or a 20% discount will be added to a given item in the cart. In turn, if the price for the items in the cart reaches a value equal to or greater than x, there will appear a notification about free delivery.
Figma has not such advanced functions as Axure. Performing such an action will force designing each screen separately: one to enter a discount code, next for 20% discount, and another for a free delivery. However, the system provides a possibility of copying views in prototype mode, and then modify them according to the needs.
- Creating a basic flow and a diagram concerning the entire process
In Axure, on a basis of the created views, order of interactions and the relations between them, provides a possibility to automatically generate a flow diagram that will be remarkably similar to BPMN diagrams.
In Figma, it is possible to define the basic workflow between elements, specify their order: beginning – interaction on an element, e.g., navigation of mouse over the button, and then moving to the next screen.
Concluding, what to choose?
Axure has countless features concerning both modelling and prototyping. In order to create advanced mock-ups and prototypes with high fidelity Axure will be perfect.
If one plans to develop MVP (Minimum Viable Product) projects, create interfaces, graphics or infographics, gifs, animations, or other graphic forms, Figma is a choice. A large number of resources posed for us to achieve eye-catching models.
An important aspect of choosing the right solution is the changing reality. It should be remembered that projects can develop over time and changing needs of Customers. Also, the design tools are developing rapidly. This creates new opportunities at every step.
What if it is hard to decide?
Combine both solutions - the multifunctional Axure and the highly intuitive Figma. As it is for one more comfortable to work on Figma, there is a possibility to design a Design system and export it to Axure using the From Figma to Axure plugin or import from Figma to Axure Cloud.
However, if Figma for you enough but lacks several Axure flagship features, you may test a plugin called Axure. Then we will be able to freely use the functionalities offered by Axure in the Figma application. The most popular features to enhance collaboration.


















